свойство border-style
Свойство border-style определяет стиль границы блока. С помощью этого свойства можно установить стиль для всех границ элемента (border-top-style, border-right-style, border-bottom-style, border-left-style). Стиль рамки, по умолчанию, не наследуется и считается невидимым. Стиль может принимать любое значение в соответствии со стандартом CSS 2.1 или CSS 3, либо значением inherit. В зависимости от количества заданых значений (от 1 до 4), устанавливаются цвета для разных сторон рамки:
- Если указано единственное значение, то данная величина устанавливает стиль для всех сторон (border-top-style, border-right-style, border-bottom-style, border-left-style)
- Если указано два значения, то первая величина устанавливает стиль для верхней и нижней стороны (border-top-style, border-bottom-style), а вторая - для левой и правой стороны (border-left-style, border-right-style)
- Три значения, устанавливают, соответственно, стиль рамки для верхней (border-top-style), правой и левой (border-left-style, border-right-style), а также нижней (border-bottom-style) сторон.
- Четыре значения последовательно применяются для всех сторон начиная с верхней по часовой стрелке - верхняя, правая, нижняя, левая границы.
Доступные стили:
Для стилей groove, ridge, inset, outset в спецификации не утвержден метод расчета цвета, поэтому в разных браузера, рамки с такими стилями могут немного визуально отличаться (см. примеры). Так же в спецификации не обсуждается размер точек, штрихов и промежутков между ними для стилей dotted и dashed, рекомендуется только выбирать такие размеры, чтобы углы рамки смотрелись симметрично, кроме этого в браузерах на движках Trident (Internet Explorer) и Gecko (Firefox) стиль dotted отображается кружками, а в браузерах на движках WebKit (Chrome,Safari) и Presto (Opera) квадратиками.
Специфические стили:
Данные стили доступны только в определенных версиях браузеров и не являются часть стандарта CSS.
Trident (Internet Explorer)
- window-inset - выглядит аналогично inset, за тем исключением, что дополнительно рамка окружена неприрывной линией, нарисованной основным цветом.
Примеры использования
CSS 2.1, CSS3
| Значение | 1px | 2px | 3px | 5px | 15px |
|---|---|---|---|---|---|
.elementBorderStyle {
border-style: dotted;
} |
dotted
пунктир |
dotted
пунктир |
dotted
пунктир |
dotted
пунктир |
dotted
пунктир |
.elementBorderStyle {
border-style: dashed;
} |
dashed
штрих |
dashed
штрих |
dashed
штрих |
dashed
штрих |
dashed
штрих |
.elementBorderStyle {
border-style: solid;
} |
solid
линия |
solid
линия |
solid
линия |
solid
линия |
solid
линия |
.elementBorderStyle {
border-style: double;
} |
double
линия |
double
линия |
double
линия |
double
линия |
double
линия |
.elementBorderStyle {
border-style: groove;
} |
groove
паз |
groove
паз |
groove
паз |
groove
паз |
groove
паз |
.elementBorderStyle {
border-style: ridge;
} |
ridge
ребро |
ridge
ребро |
ridge
ребро |
ridge
ребро |
ridge
ребро |
.elementBorderStyle {
border-style: inset;
} |
inset
вкладка |
inset
вкладка |
inset
вкладка |
inset
вкладка |
inset
вкладка |
.elementBorderStyle {
border-style: outset;
} |
outset
накладка |
outset
накладка |
outset
накладка |
outset
накладка |
outset
накладка |
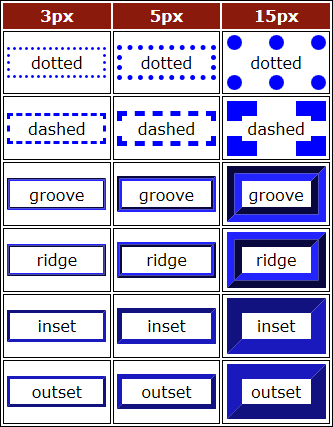
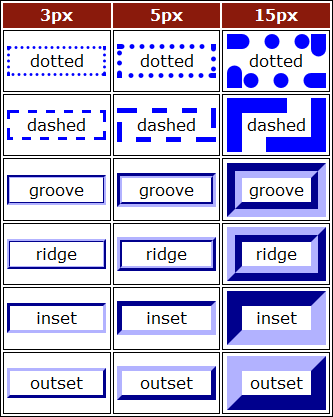
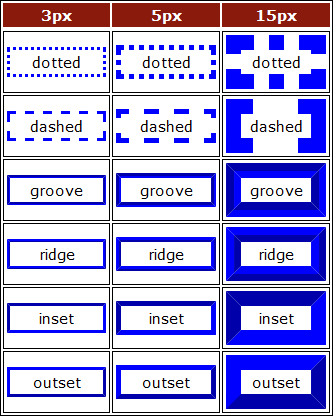
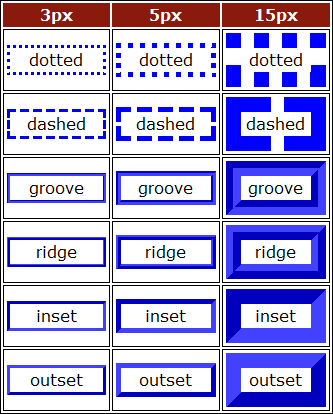
Вариации в отображении стилей для рамок элементов в зависимости от браузеров
 |
| Internet Explorer |
|---|
 |
| Firefox |
|---|
 |
| Chrome, Safari (WebKit) |
|---|
 |
| Opera (Presto) |
|---|
Ваш браузер
| 3px | 5px | 15px |
|---|---|---|
|
dotted
|
dotted
|
dotted
|
|
dashed
|
dashed
|
dashed
|
|
groove
|
groove
|
groove
|
|
ridge
|
ridge
|
ridge
|
|
inset
|
inset
|
inset
|
|
outset
|
outset
|
outset
|
Свойство border-style относится к спецификации CSS, применяется к всем элементам, и действует на всех визуальные носителях, его значение не наследуется от родительского элемента в иерархии документа, и по умолчанию принимает значение none. На данный момент свойство поддерживается во всех основных браузерах.
Смотри также:
- border-top-style - Стиль верхней линии рамки элемента
- border-right-style - Стиль правой линии рамки элемента
- border-bottom-style - Стиль нижней линии рамки элемента
- border-left-style - Стиль левой линии рамки элемента
- border - Свойства рамки элемента
Краткое описание
Синтаксис:
По умолчанию:
Применяется к:
Наследование:
не наследуетсяТип носителя:
Объектная модель документа (DOM):
Кроссбраузерная совместимость
Internet Explorer
| 5+ |
|---|
Firefox
| 2.0+ |
|---|
Chrome
| 1.0+ |
|---|
Safari
| 1.0+ |
|---|
Opera
| 8.5+ |
|---|