Свойство transition-timing-function
Свойство transition-timing-function определяет функцию для расчета промежуточных значений, которые принимает заданное css-свойство во время анимированного перехода. Значение transition-timing-function, по умолчанию, равняется ease и не наследуется от родительского элемента. Данное свойство может принимать несколько значений, разделенных запятыми, и тогда они будут соответствовать функциям для различных css-свойств, в том порядке, в котором они установлены в transition-property. Все временные функции с помощью которых производится расчет основываются на кубичиских кривых Безье, задынных четырмя опорными точками P0, P1, P2 и P3, две из которых фиксированны P0 (0.0, 0.0) и P3(1.0, 1.0)
Допустимые значения
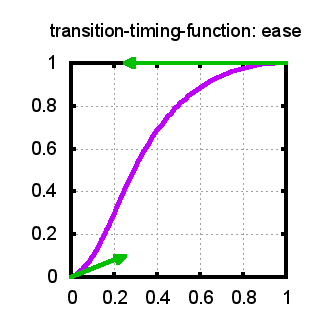
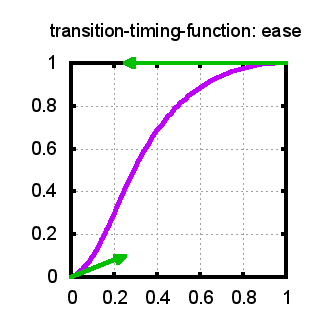
- ease - аналогично cubic-bezier(0.25, 0.1, 0.25, 1.0)

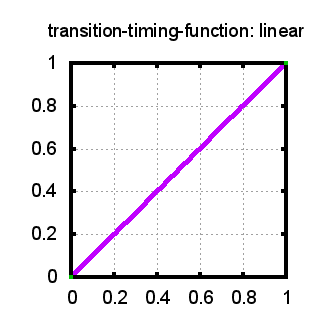
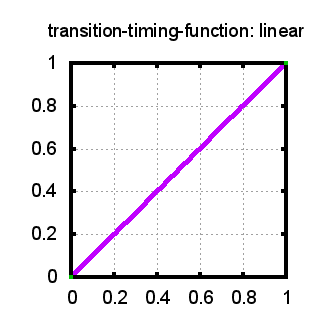
- linear - аналогично cubic-bezier(0.0, 0.0, 1.0, 1.0)

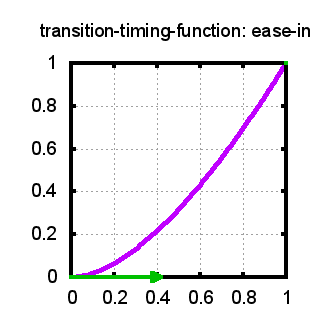
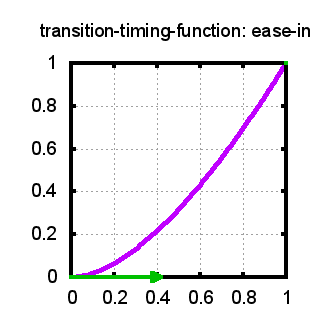
- ease-in - аналогично cubic-bezier(0.42, 0, 1.0, 1.0)

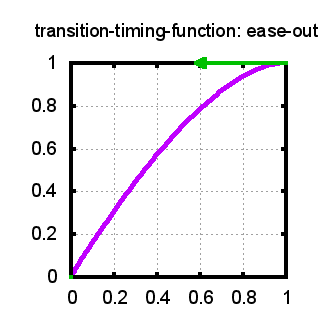
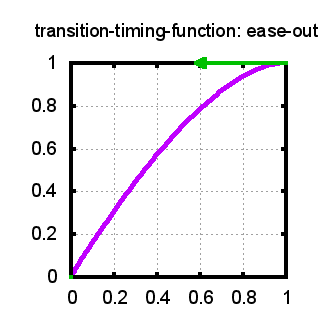
- ease-out - аналогично cubic-bezier(0, 0, 0.58, 1.0)

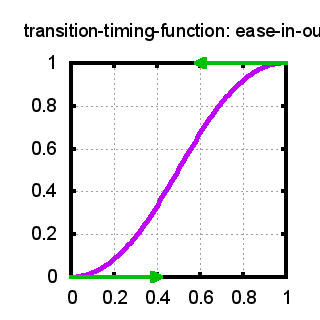
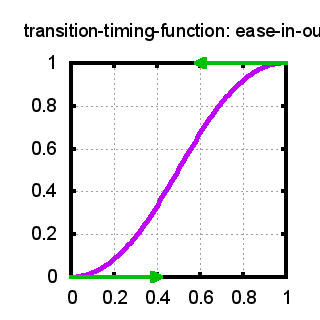
- ease-in-out - аналогично cubic-bezier(0.42, 0, 0.58, 1.0)

- cubic-bezier(<число>, <число>, <число>, <число>)
Примеры использования
{notSupported}
Свойство transition-timing-function определено в спецификации CSS 3 модуль Transitions (анимационные переходы), применяется к все элементы, и псевдоэлементы :before и :after, и действует на всех визуальный носителях, его значение не наследуется от родительского элемента в иерархии документа, и по умолчанию принимает значение ease. На данный момент свойство поддерживается во всех основных браузерах.
Смотри также:
Краткое описание
функция зависимости значения css-свойства от времени во течении анимационного перехода
Синтаксис:
ease | linear | ease-in | ease-out | ease-in-out | cubic-bezier(<number>, <number>, <number>, <number>) [, ease | linear | ease-in | ease-out | ease-in-out | cubic-bezier(<number>, <number>, <number>, <number>)]*
По умолчанию:
ease
Применяется к:
все элементы, и псевдоэлементы :before и :after
Наследование:
не наследуется
Тип носителя:
визуальный
Объектная модель документа (DOM):
[элемент].style.transitionTimingFunction
Кроссбраузерная совместимость
Internet Explorer
Firefox
Chrome
Safari
Opera