свойство border-color
Свойство border-color определяет цвет рамки элемента. С помощью этого свойства можно установить цвет всех границ элемента (border-top-color, border-right-color, border-bottom-color, border-left-color). Цвет рамки, по умолчанию, не наследуется и считается равным текущему значению свойства 'color'. Цвет может задаваться любым доступным способом в соответствии со стандартом CSS 2.1 или CSS 3, либо значением inherit. В зависимости от количества заданых значений (от 1 до 4), устанавливаются цвета для разных сторон рамки:
- Если указано единственное значение, то данная величина применяется для цвета всех сторон (border-top-color, border-right-color, border-bottom-color, border-left-color)
- Если указано два значения, то первая величина устанавливает цвет верхней и нижней стороны (border-top-color, border-bottom-color), а вторая - для левой и правой стороны (border-left-color, border-right-color)
- Три значения, устанавливают, соответственно, цвет границы для верхней (border-top-color), правой и левой (border-left-color, border-right-color), а также нижней (border-bottom-color) сторон.
- Четыре значения последовательно применяются для всех сторон начиная с верхней по часовой стрелке - верхняя, правая, нижняя, левая границы.
Особенности:
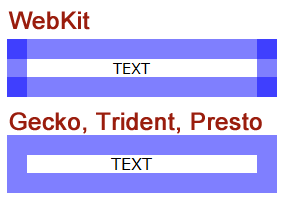
Для браузеров на основе движка WebKit (Chrome, Safari) наблюдается баг с полупрозрачными границами блока, как видно на рисунке, если для границы блока используется полупрозрачная заливка, то в углах рамки, она наслаивается:

Пример использования:
CSS 2.1
| Значение | Результат |
|---|---|
.elementBorder {
border-color: blue;
}
|
цвет границ задается названием цвета
|
.elementBorder {
border-color: #000099;
}
|
цвет границ задается в шестнадцатеричной записи RGB (полный вариант)
|
.elementBorder {
border-color: #00C;
}
|
цвет границ задается в шестнадцатеричной записи RGB (сокращенный вариант)
|
.elementBorder {
border-color: rgb(0, 0, 204);
}
|
цвет границ задается в десятичной записи RGB
|
.elementBorder {
border-color: rgb(0%, 0%, 40%);
}
|
цвет границ задается в процентной записи RGB
|
.elementBorder {
border-color: transparent;
}
|
прозрачный цвет границ
|
.elementBorder {
border-color: #000000 rgb(0,255,0) rgb(0%,0%,100%) red;
}
|
различные цвета для границ блока
|
CSS 3
| Значение | Результат |
|---|---|
.elementBorder {
border-color: hsl(240, 50%, 58%);
}
|
прозрачный цвет границ
|
.elementBorder {
border-color: hsla(240, 50%, 58%, 0.5);
}
|
прозрачный цвет границ
|
.elementBorder {
border-color: rgba(0,255,0,1.0);
}
|
прозрачный цвет границ
|
.elementBorder {
border-color: rgba(0,255,0,1.0);
}
|
прозрачный цвет границ
|
Свойство border-color относится к спецификации CSS, применяется к всем элементам, и действует на всех визуальные носителях, его значение не наследуется от родительского элемента в иерархии документа, и по умолчанию принимает значение 'color' по спецификации CSS уровень 2.1, и 'currentColor' по спецификации CSS уровень 3. На данный момент свойство поддерживается во всех основных браузерах.
Смотри также:
- border-top-color - Цвет верхней линии рамки элемента
- border-right-color - Цвет правой линии рамки элемента
- border-bottom-color - Цвет нижней линии рамки элемента
- border-left-color - Цвет левой линии рамки элемента
- -moz-border-top-colors - Последовательность цветов (от внешнего края к внутреннему) для верхней линии рамки элемента
- -moz-border-right-colors - Последовательность цветов (от внешнего края к внутреннему) для правой линии рамки элемента
- -moz-border-bottom-colors - Последовательность цветов (от внешнего края к внутреннему) для нижней линии рамки элемента
- -moz-border-left-colors - Последовательность цветов (от внешнего края к внутреннему) для левой линии рамки элемента
- border - Свойства рамки элемента
Краткое описание
Синтаксис:
По умолчанию:
Применяется к:
Наследование:
не наследуетсяТип носителя:
Объектная модель документа (DOM):
Кроссбраузерная совместимость
Internet Explorer
| 5+ |
|---|
Firefox
| 2.0+ |
|---|
Chrome
| 1.0+ |
|---|
Safari
| 1.0+ |
|---|
Opera
| 8.5+ |
|---|